Gitpod local development
Here is how to use Gitpod to develop WordPress applications running on the Bitpoke App.
Time required: 5 minutes
Integrating Gitpod with Bitpoke allows you to start coding right away for your WordPress site. There is no need to set up environments and go through complex configuration files in order to respect best coding practices as well as your build pipelines. It simply works out of the box.
This guide will allow you to edit, test and deploy code changes to your site but through a staging / development setup right from your browser, starting from your Github codebase.
First you will need to start your Gitpod environment in the browser. You need to form the URL by prepending https://gitpod.io/# to your Github repo path, eg. https://github.com/my-org/my-site, resulting in https://gitpod.io/#github.com/my-org/my-site.
You will be prompted to grant Gitpod access to your Github account. It will take a couple of minutes for the environment to start.
Once started, you might want to add content to your development site, so import a database dump through the Gitpod terminal.
The address of the site open the Ports tab and select the URL running on port 8080.
Enable Page Caching in the Bitpoke App
Make sure to have the Page Caching enabled in the Bitpoke App. This should work with Memcached out of the box, but you can check for additional configuration tweaks in the Bitpoke reference caching page .
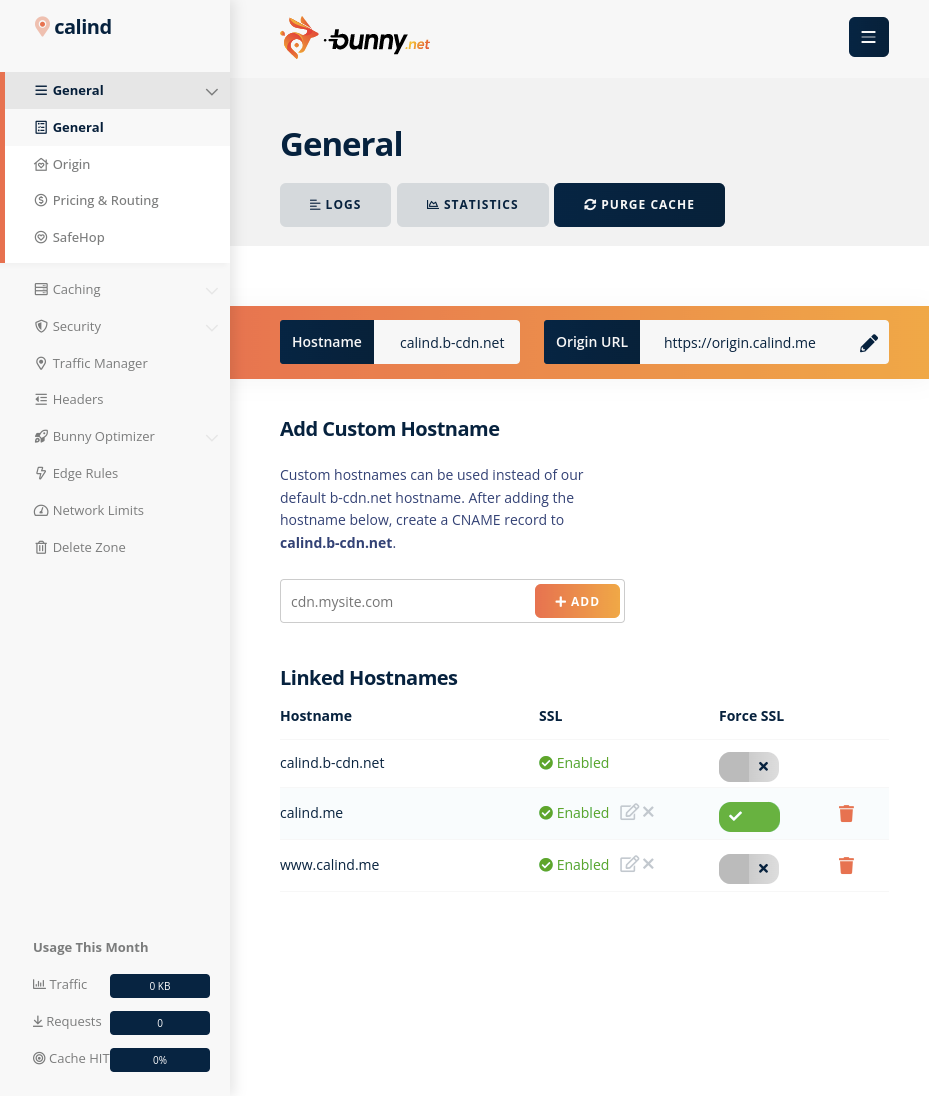
Create a new Pull Zone
Use your site domain and make sure to set the Origin Type to URL and then enter the origin URL (prefixed with the protocol).
Make sure to mark your canonical site hostname, in our case it’s the non-www version, calind.me by checking the Force SSL button.
After creation, make sure the Verify Origin SSl Certificate option is enabled.

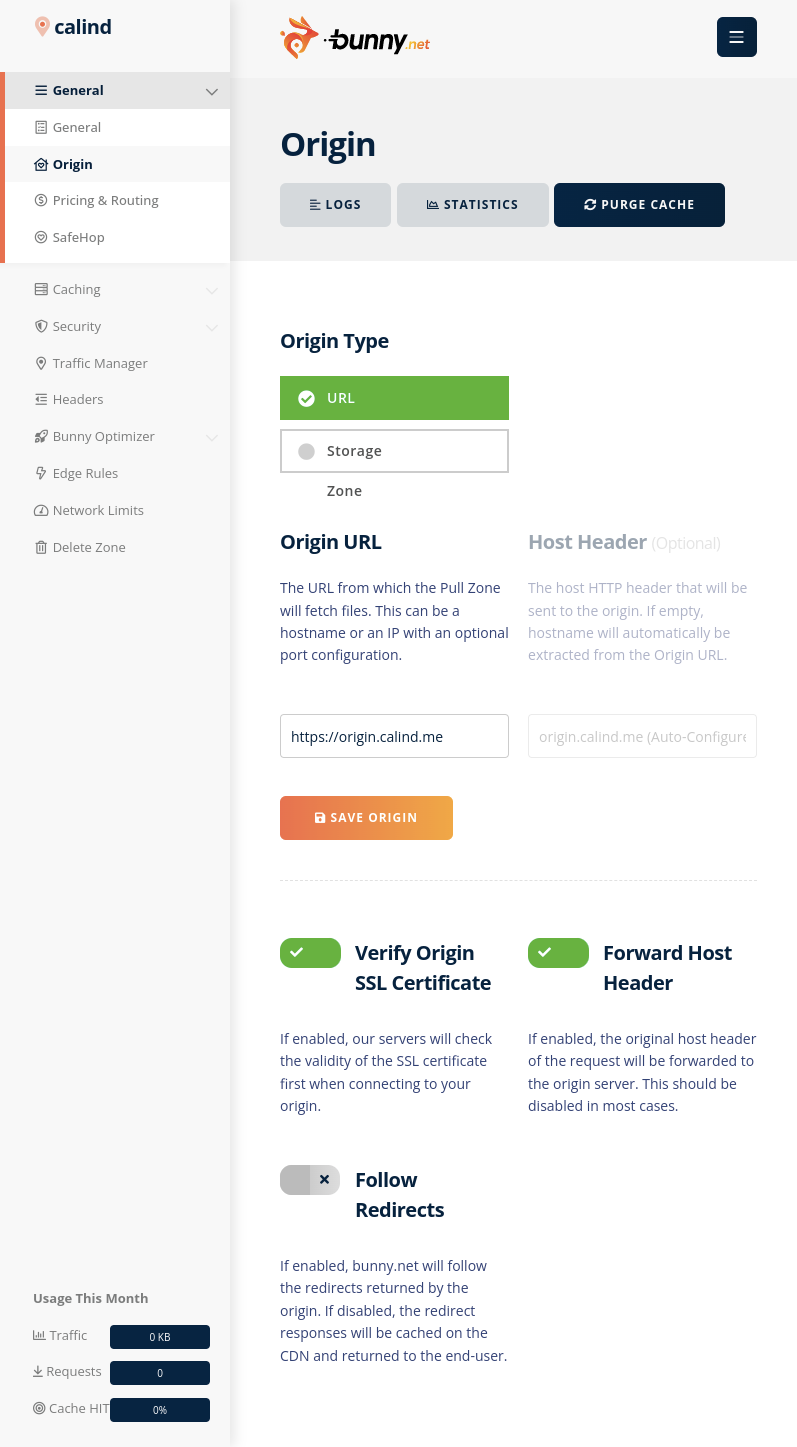
Set Site Origin
Create an A record in your DNS manager pointing to the site IP provided by the Bitpoke App in the
Site Routing
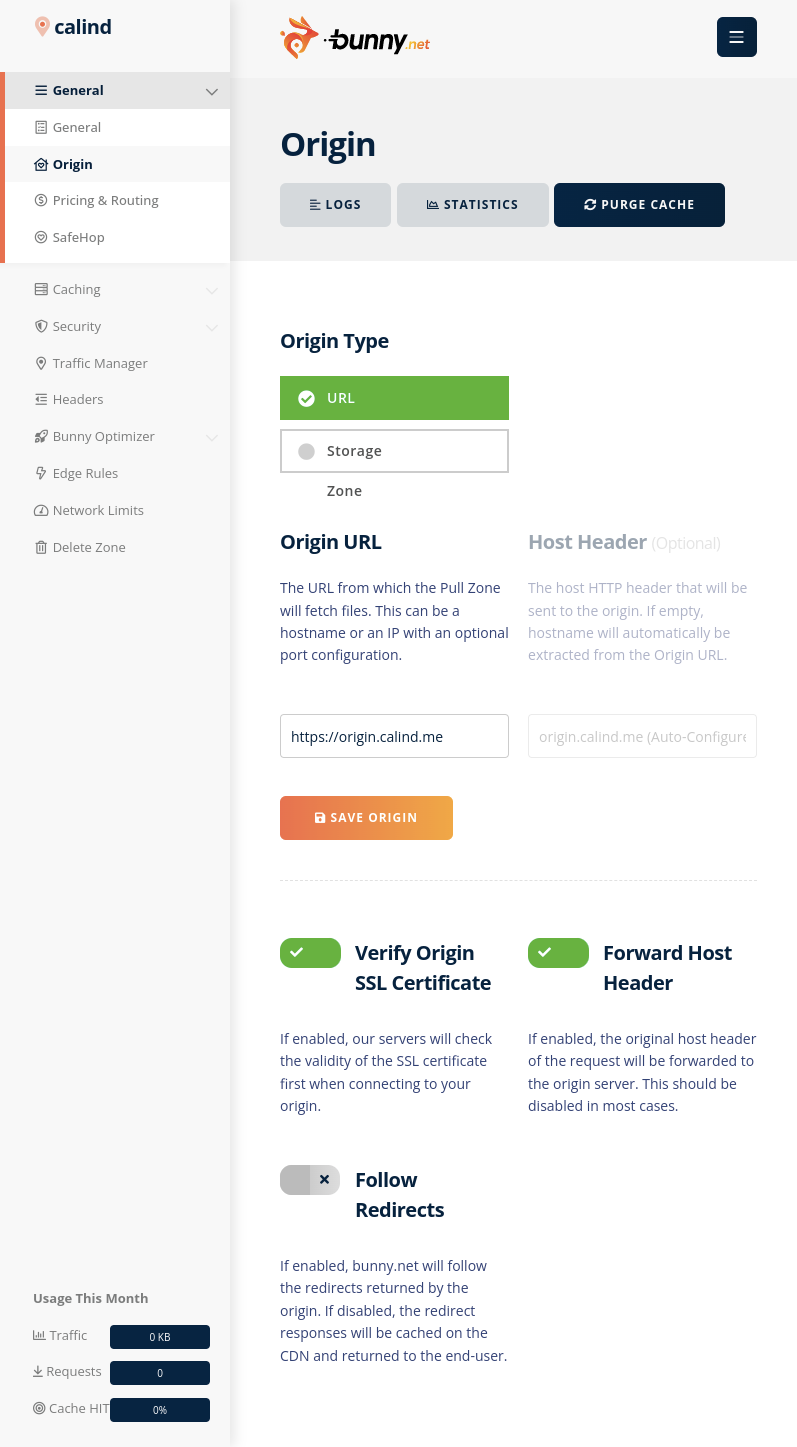
page. We’ve set up for our example origin.calind.me as origin. You might consider using a different subdomain for security reasons. Fill in the appropriate fields in the Pull Zones -> General -> Origin section in the Bunny CDN panel. Make sure to have enabled Verify Origin SSL Certificate and Forward Host Header. Disable Follow Redirects.

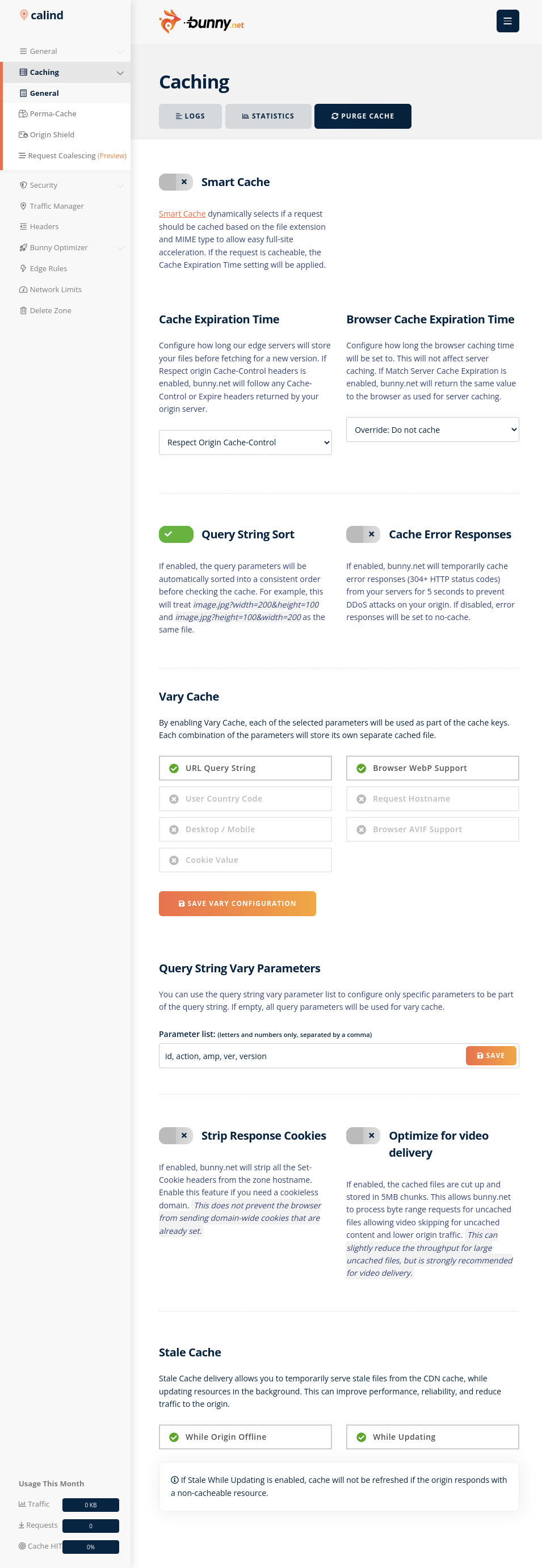
Configure Caching Generics
Set in the Pull Zones -> Caching -> General menu the “Cache Expiration Time” to Respect Origin Cache-Control. Then make sure Browser Cache Expiration Time is set to Override: Do not cache.
Also, enable Query String Sort and make sure Cache Error Responses is disabled.
Next, take care of setting Vary Cache to have values URL Query String and Browser WebP Support. Don’t forget to hit the Save Vary Configuration button.
In the Query String Vary Parameters enter the following parameter list: id, action, amp, ver, version and click Save.
Disable Strip Response Cookies and Optimize for video delivery.
The Stale Cache response is where the magic of the protection of the front-end is happening, in case the back-end is returning an error. Make sure to enable both While Origin Offline and While Updating.

Set Origin Shield
In Pull Zones -> Caching -> Origin Shield enable this feature. It will save you from log pollution, together with bandwidth saving. At the moment we are not recommending using the Concurrency Limits, so this will stay disabled.

Enable SafeHop
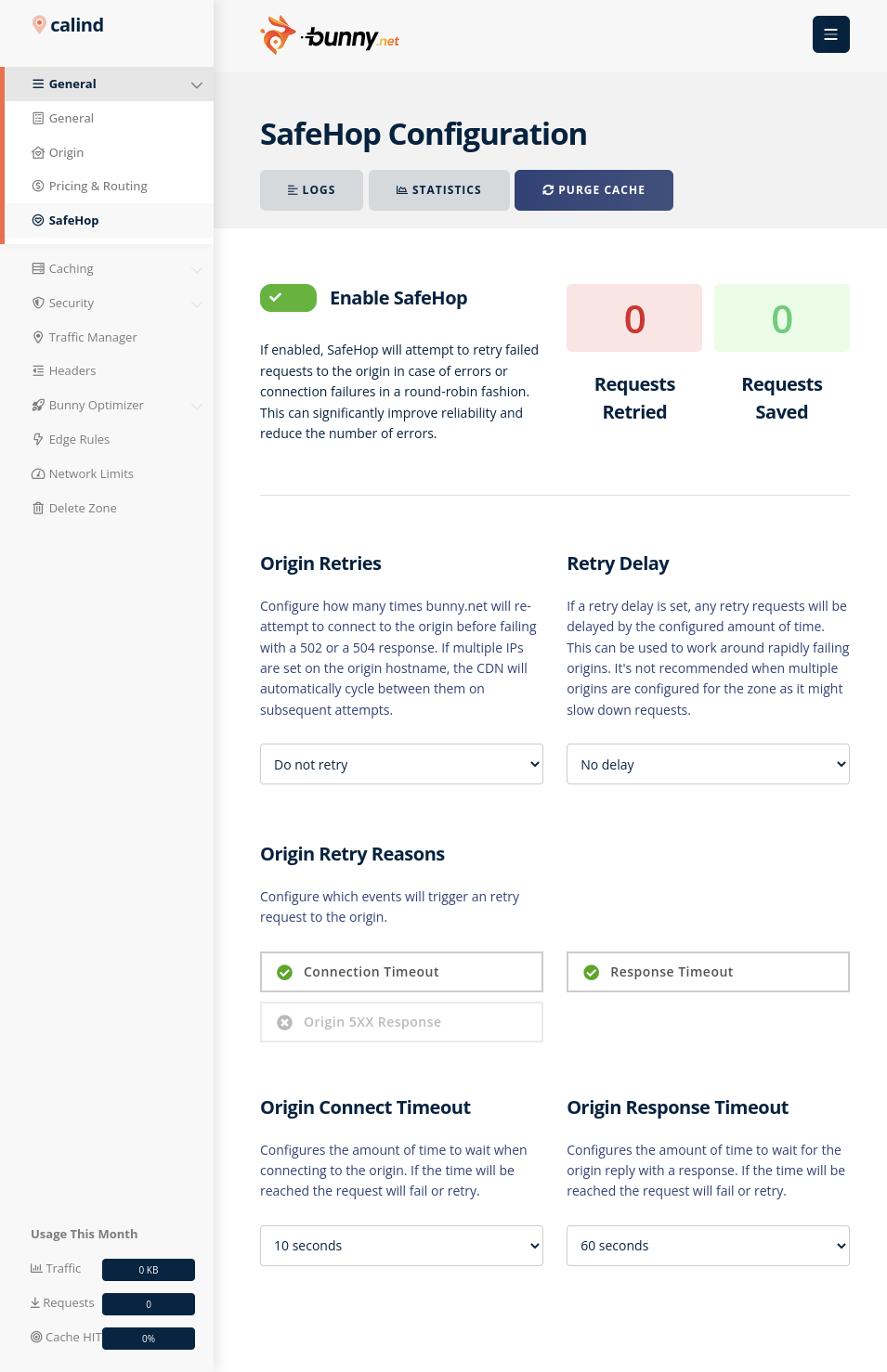
In Pull Zones -> SafeHop check the Enable SafeHop button. Set Origin retries to Do not retry and Retry Delay to No delay. Origin Retry Reasons should have enabled only Connection Timeout and Response timeout.
The values of Origin Connect Timeout should be set to 10 seconds, and Origin Response Timeout to 60 seconds.

Configure Headers
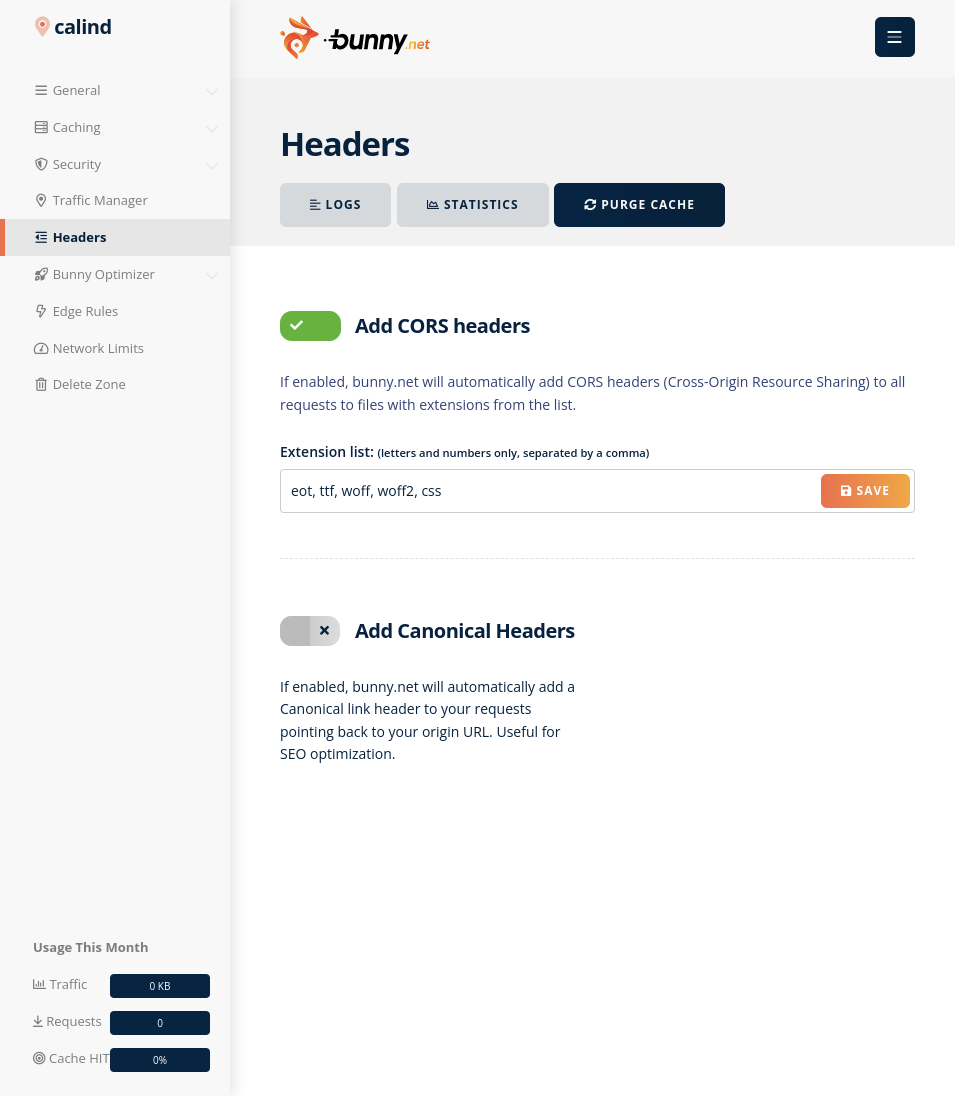
In Pull Zones -> Headers enable Adding CORS Headers(Cross-Origin Resource Sharing Headers). Then fill in the list of extensions with the values eot, ttf, woff, woff2, css and Save. Since we are using the main hostname, we will not need the Add Canonical Headers, so it stays greyed out.

Configure Edge Rules
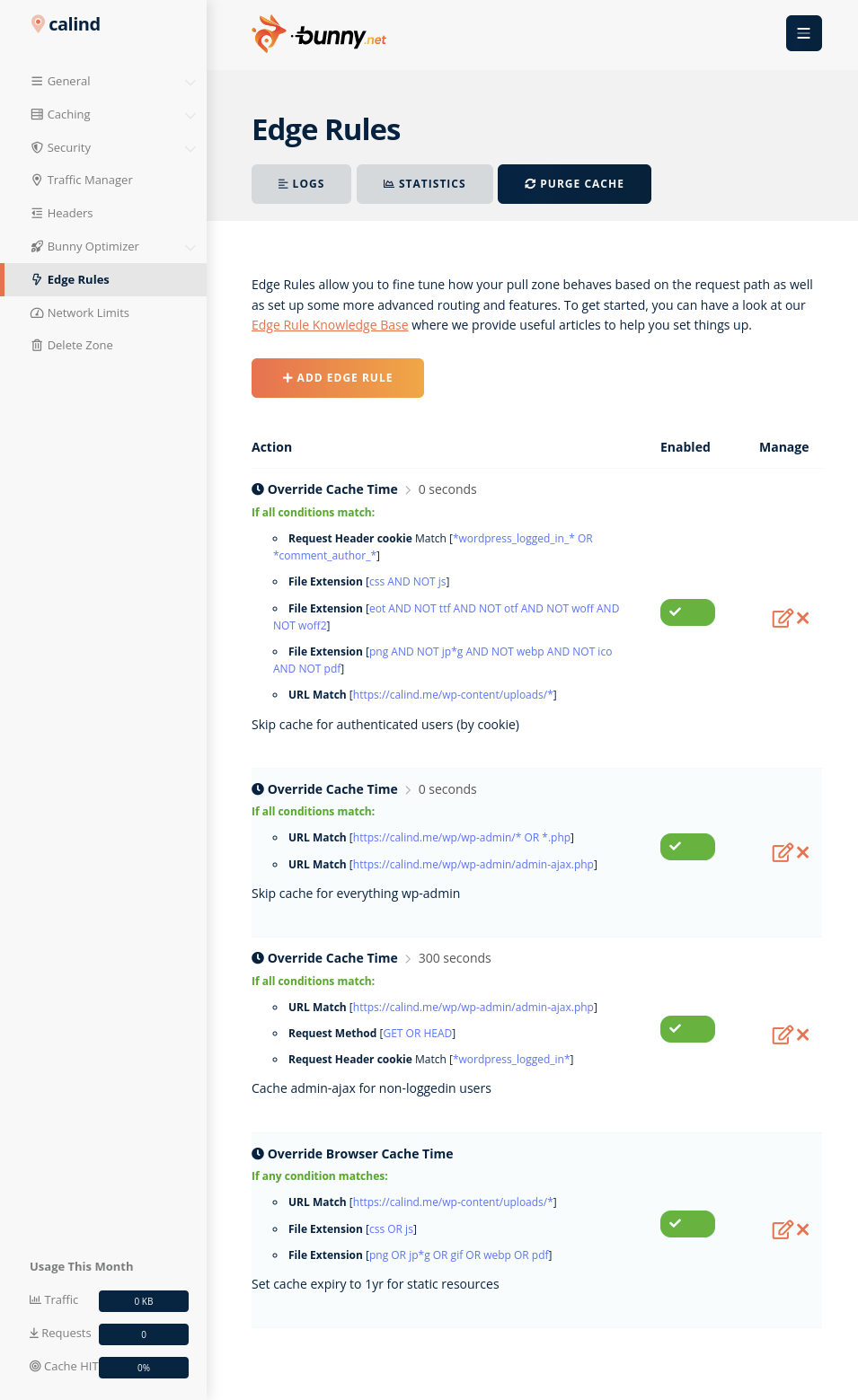
Now comes the most complex, magic part, which will allow mainly allow you to have a fully working wp-admin even in full page cache mode. There are 4 rules that need to be created and applied in the Pull Zones -> Edge Rules menu.

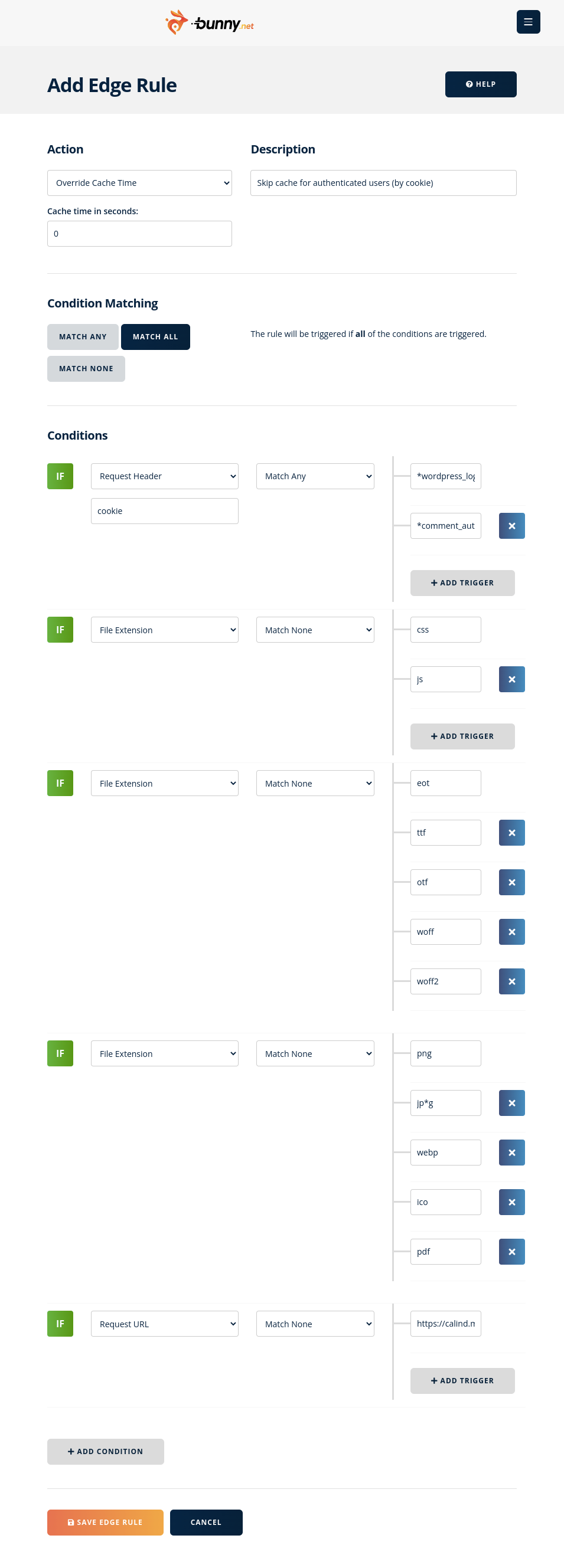
a. Skip cache for authenticated users (by cookie)
Select Override Cache Time as action, enter 0 as cache time in seconds and then enter the description mentioned above for readability.
Build the following conditions and set Condition Matching to Match All:
- Request Header cookie Match [*wordpress_logged_in_* OR *comment_author_*]
- File Extension [css AND NOT js]
- File Extension [eot AND NOT ttf AND NOT otf AND NOT woff AND NOT woff2]
- File Extension [png AND NOT jp*g AND NOT webp AND NOT ico AND NOT pdf]
- URL Match [https://calind.me/wp-content/uploads/*]
b. Skip cache for everything wp-admin
Select Override Cache Time as action, enter 0 as cache time in seconds and then enter the description mentioned above for readability. Build the following conditions and set Condition Matching to Match All:
- URL Match [https://calind.me/wp/wp-admin/* OR *.php]
- URL Match [https://calind.me/wp/wp-admin/admin-ajax.php]
c. Cache admin-ajax for non-loggedin users
Select Override Cache Time as action, enter 300 as cache time in seconds and then enter the description mentioned above for readability. Build the following conditions and set Condition Matching to Match All:
- URL Match [https://calind.me/wp/wp-admin/admin-ajax.php]
- Request Method [GET OR HEAD]
- Request Header cookie Match [*wordpress_logged_in*]
d. Set cache expiry to 1yr for static resources
Select Override Browser Cache Time as action, enter 31536000(one year) as cache time in seconds and then enter the description mentioned above for readability. Build the following conditions and set Condition Matching to Match Any:
- URL Match [https://calind.me/wp-content/uploads/*]
- File Extension [css OR js]
- File Extension [png OR jp*g OR gif OR webp OR pdf]

You are done with the most complex part of the setup. Make sure yo enable all the rules you created above.
Set up linked hostnames
Set up a CNAME record for your root domain pointing to Bunny CDN. Examples of DNS service providers who can do this include AWS Route 53 and Cloudflare.
Check if everything is working fine
Make sure the configuration is succesful by running in you terminal a simple command like this curl -sI https://calind.me.
In the output you should see the proper response like this:
HTTP/2 200
date: Tue, 18 Oct 2022 09:41:04 GMT
content-type: text/html; charset=UTF-8
vary: Accept-Encoding
server: BunnyCDN-DE-832
cdn-pullzone: 974683
cdn-uid: e4f97254-fc6a-456a-a52a-fef50cc8c5e7
cdn-requestcountrycode: RO
cache-control: public, max-age=0
cdn-cachedat: 10/18/2022 08:44:22
x-ua-compatible: IE=edge
referrer-policy: strict-origin
content-security-policy: upgrade-insecure-requests
link: <https://calind.me/wp-json/>; rel="https://api.w.org/"
strict-transport-security: max-age=15724800; includeSubDomains; preload
cdn-proxyver: 1.02
cdn-requestpullcode: 200
cdn-requestpullsuccess: True
cdn-edgestorageid: 832
cdn-status: 200
cdn-requestid: d90fff587b1c8439afa8d62deb3744b8
cdn-cache: HIT
Note the last line, saying you are receiving a cache hit, thus your page is fully cached and served from the Bunny CDN edge network. Now you’re ready to enjoy some mere milliseconds to at most 200ms TTFB for all your site pages.